Flash Player Adobe telah lama digunakan sebagai pemain video utama untuk internet. Ini memerintah untuk waktu yang lama tetapi digantikan oleh protokol yang lebih cepat, cekap dan memudahkan pengurusan fail. Google Chrome juga telah mula memblokir Flash dan akan segera menghentikan sokongannya untuk Adobe Flash sama sekali. Mungkin memerlukan sedikit masa untuk menggantikan sepenuhnya protokol warisan ini, tetapi ia pasti membawa manfaatnya. Sebilangan penyemak imbas yang lebih baru mempunyai sokongan asli untuk HLS (HTTP Live Streaming).
HTML5 dan HLS adalah protokol sumber terbuka yang bermaksud bahawa sesiapa sahaja dapat mengubah kod mereka dan menggunakannya di laman web mereka, tanpa sebarang kos. Pengekodan video ke dalam pelbagai standard kualiti main balik, kapsyen tertutup dan mengoptimumkan kualiti video mengikut lebar jalur dibuat lancar dengan streaming video HLS. Kerana HTML asli tag, streaming HTML5 datang dalam kod, menjadikan streaming mudah melalui HLS dan DASH. DASH dan HLS menguraikan aliran video menjadi segmen kecil yang dapat digunakan untuk pemain video HTML5. Mereka mengurangkan masa anda harus menyangga video sebelum mula dimainkan dan masalah kegagapan yang mungkin anda hadapi ketika menonton aliran. Faedahnya tidak hanya terhad kepada penonton tetapi juga meliputi penyedia kandungan.
Benamkan Pemain Video HTML5 di Laman Web anda Menggunakan JWPlayer
Sebelum memulakan, kami mencadangkan mendapatkan JWPlayer dari di sini . Dengan meningkatnya HLS dan DASH digunakan untuk tujuan streaming adaptif, banyak pemain video telah muncul yang tentunya memberikan pengguna kelebihan mereka. Salah satu pemain yang telah bertahan dari cabaran dari semasa ke semasa dan telah digunakan oleh orang-orang seperti ESPN dan Sony Pictures adalah JWPlayer. Memuat naik kandungan, menyematkan pemain video ke HTML5, iOS, Android dan Fire OS dipermudah dengan kod asli JWPlayer yang dapat disesuaikan oleh anda untuk pengalaman pengguna yang lebih baik. Tetapi fokus kami hari ini adalah pada pemain video HTML5 dan bagaimana anda boleh menggunakan HLS dan DASH untuk streaming penyesuaian yang lebih baik.
Apa yang ditawarkan oleh JW Player?
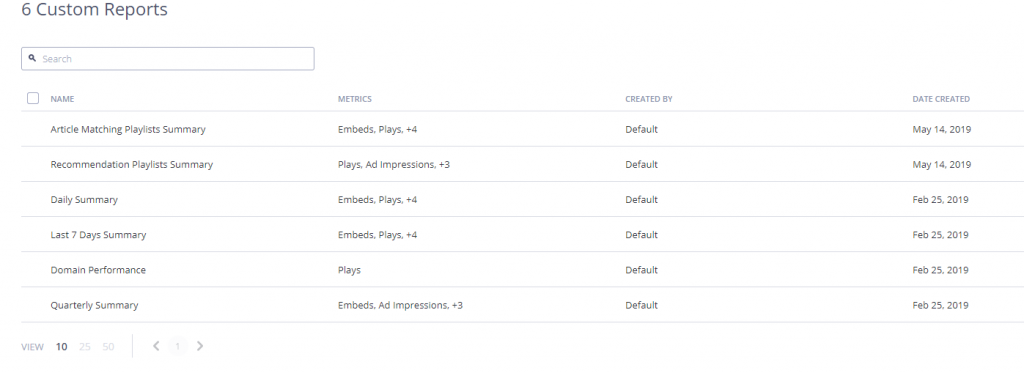
Bersama dengan menyediakan anda platform untuk memuat naik video anda dan membuatnya menjadi senarai main, JWPlayer juga memungkinkan anda melihat statistik masa nyata video yang anda muat naik dengan memberikan laporan jadual iklan dan laporan khusus anda.

Laporan yang disesuaikan
JWPlayer menjadikan pengurusan kandungan mudah untuk laman web bertenaga CMS anda juga dengan membiarkan anda menguruskan kapsyen, lakaran kecil, metadata dan lain-lain. Oleh itu, penggunaan dan faedah JWPlayer lebih dari sekadar menjadi pemain video untuk menyematkan video HTML5 anda.
Memuat naik video di JWPlayer

Muat naik video
Sebelum anda mula menyematkan JWPlayer di laman web HTML5 anda, penting untuk memuat naik video masing-masing ke platform JWPlayer. Syukurlah, itu bukan tugas yang sangat kompleks kerana yang perlu anda lakukan ialah memilih fail yang ingin anda muat naik.
Setelah video dimuat naik, anda boleh mula mengedit bahagian metadata video tersebut, melihat analitik dan memantau lalu lintas dll atau mendapatkan sumber untuk HLS dan memuat naik kapsyen tertutup dari tab aset.
Menyesuaikan pemain video HLS dan DASH
Sebelum menyematkan pemain video, anda mesti menambahkan perpustakaan pemain ke laman web anda terlebih dahulu. Terdapat tiga cara untuk mencapai prestasi ini. Dihosting sendiri, dihoskan awan dan dihoskan dengan awan dengan panggilan API. Perbezaan antara hosting awan dan hosting awan dengan panggilan API hanya berdasarkan panggilan API. Pembangun yang ingin menguruskan pelaksanaan pemutar video mereka melalui panggilan API disarankan untuk menggunakan ini. Untuk hos diri, versi pemain dikawal sepenuhnya oleh anda. Penting untuk diperhatikan bahawa lesen pemain tidak diputar secara automatik dan harus dilakukan secara manual semasa menggunakan host sendiri.

Menyesuaikan pemain yang dihoskan awan
Seperti yang anda lihat di sini, pemain yang dihoskan awan dapat disesuaikan dan digilap sesuai dengan keinginan anda. Sebagai contoh, pemain boleh mempunyai ukuran responsif atau ukuran tetap. Main balik boleh diatur ke gelung, bisu pada permulaan dll. Selain itu, anda juga boleh mengubah warna lalai pemain, cadangan video dan banyak lagi.
Setelah anda menurunkan semua ini, anda kemudian mesti memuat naik kod Perpustakaan Pemain yang Dihoskan Awan ke laman web anda tag untuk membiarkan JWPlayer dimuat ke laman web anda.
Menyematkan pemain video
Secara lalai, JWPlayer memilih mesin media HTML5 secara automatik sehingga anda tidak perlu risau untuk menetapkan pilihan utama. Walau bagaimanapun, beberapa kes mungkin memerlukan anda mengubahnya. Apabila itu berlaku, anda boleh menyesuaikan pemain dan menyiapkannya mengikut cara anda.
Setelah anda memuat naik pustaka pemain yang dihoskan awan ke tag halaman web anda, langkah seterusnya adalah memuat naik kod tertanam. Pertama, buat a tag di di mana JWPlayer mesti muncul. Hubungi persediaan () dengan sifat senarai main untuk memanggil pemain dalam sasaran .
Berikut adalah contoh contoh persediaan () kod yang disediakan oleh JWPlayer devs sendiri:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4