Terdapat banyak pengguna di internet yang ingin menyemak ‘ terakhir diubah suai Tarikh laman web. Ini mungkin berguna semasa pengguna menganalisis laman web atau ingin mengetahui kapan laman web terakhir dikemas kini atas alasan peribadinya.

Melaksanakan arahan document.lastModified
Terdapat beberapa cara yang berbeza di mana anda dapat memeriksa kapan laman web tertentu dikemas kini atau diubah. Di sini, pengubahsuaian / kemas kini bermaksud bahawa kandungan laman web atau susun aturnya telah diubah oleh pemilik atau pembangun laman web. Anda boleh menyemak tarikh yang diubah dengan serta-merta menggunakan perintah ‘document.lastModified’ atau anda juga boleh menetapkan amaran di Google untuk melakukan tugas untuk anda sehingga anda menerima pemberitahuan tepat di e-mel anda.
Bagaimana periksa bila laman web terakhir diubah suai?
Berikut adalah beberapa cara di mana anda dapat memeriksa tarikh dengan serta-merta atau menetapkan makluman dengan sewajarnya.
- Menggunakan JavaScript arahan untuk memeriksa tarikh dengan serta-merta.
- Menggunakan Pengepala HTTP setelah menganalisis laman web.
- Menggunakan Peta laman XML dengan membuka peta laman web dan memeriksa tarikh LastModified.
- Menggunakan Carian Google dengan meneruskan parameter tambahan ke mesin pencari.
- Menggunakan Arkib Internet . Tarikh pengubahsuaian terakhir mungkin tidak tepat tetapi akan memberi anda idea kasar.
- Menggunakan alternatif pihak ketiga yang memberikan perkhidmatan mereka secara percuma atau berbayar.
Sebelum beralih ke penyelesaian, kami menganggap bahawa anda mempunyai penyemak imbas yang betul yang terpasang di komputer anda seperti Chrome atau Firefox. Selanjutnya, URL laman web yang tepat diperlukan untuk mengunjunginya.
Kaedah 1: Menggunakan document.lastModified
JavaScript mempunyai perintah bagus yang boleh anda gunakan untuk memeriksa tarikh kemas kini terakhir dari mana-mana laman web. Ini dapat dilaksanakan dengan dua cara; sama ada anda boleh melaksanakan perintah tepat di dalam bar alamat di bahagian atas atau anda boleh membuka konsol penyemak imbas di laman web dan melaksanakan perintah di sana. Kami akan melalui kedua-dua kaedah bermula dengan bar alamat.
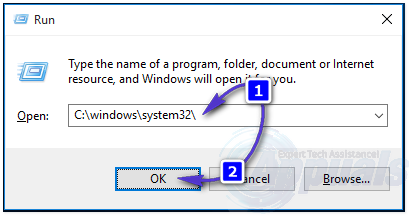
- Navigasi ke laman web yang ingin anda analisis. Sekarang, klik pada bar alamat yang terdapat di bahagian atas dan alih keluar semua teks dari sana.
- Sekarang menaip arahan berikut oleh tangan . Kami menemui beberapa kes di mana perintah menampal-menyalin tidak berfungsi kerana Chrome membuang kata kunci 'javascript'.
javascript: alert (document.lastModified)
- Sekarang tekan Masukkan . Kotak pemberitahuan JavaScript akan muncul untuk memberi anda tarikh ketika laman web terakhir diubah.
Cara lain untuk melaksanakan perintah adalah melalui konsol penyemak imbas web anda semasa laman web dibuka di latar belakang. Ikuti langkah di bawah:
- Buka laman web dan klik F12 atau Ctrl + Shift + J untuk mengakses alat pembangun (anda boleh meniru langkah-langkah untuk penyemak imbas lain dengan melalui dokumentasinya).
- Sekarang, arahkan ke konsol dan kemudian laksanakan perintah berikut:
javascript: alert (document.lastModified)
- Seperti cara sebelumnya, tetingkap kecil akan muncul memberitahu anda tentang tarikh laman web terakhir diubah suai.

Melaksanakan perintah document.lastModified
Kaedah 2: Menggunakan Peta Laman.XML
Peta laman membolehkan pemilik laman web memberitahu perayap di web bahawa beberapa URL mereka tersedia untuk di-crawl. Terdapat juga pilihan tambahan dalam peta laman yang membolehkan webmaster menyertakan maklumat lain yang berbeza seperti ketika terakhir dikemas kini atau berapa lama laman web dikemas kini dari masa ke masa (frekuensi). Kami akan memanfaatkan ini dan cuba mengekstrak tarikh terakhir yang dikemas kini menggunakan kaedah ini.
Catatan: Perlu diingatkan bahawa tidak semua laman web mempunyai tarikh terakhir yang diubah menggunakan peta laman. Sekiranya anda tidak dapat menjumpainya, beralih ke penyelesaian lain yang disenaraikan di bawah.
- Navigasi ke laman web yang ingin anda periksa.
- Sekarang, tambahkan alamat berikut di hadapan alamat web yang telah anda taipkan di bar alamat.
/sitemap_index.xml
Contohnya, periksa kod berikut:
Sebelum: appuals.com Selepas: appuals.com/sitemap_index.xml
- Di sini, jadual akan muncul yang akan menyenaraikan semua peta laman yang dimiliki oleh laman web bersama dengan tarikh terakhir yang diubah.

Menggunakan Peta Laman.XML
Catatan: Ini mungkin tidak memberikan gambaran yang tepat tetapi akan memberi idea kepada pengguna.
Penyelesaian 3: Menggunakan Archive.org
Kaedah lain yang berguna untuk mendapatkan idea ketika laman web terakhir diubah suai ialah memeriksa Arkib Internet. Arkib Internet (juga dikenali sebagai Mesin Wayback) dapat memberi anda idea kasar ketika laman web terakhir dikemas kini atau jika ia sering dikemas kini. Harap perhatikan bahawa ini tidak akan memberi anda tarikh ‘tepat’ ketika laman web dikemas kini seperti kami menggunakan JavaScript tetapi ini mungkin memberi anda idea kasar.
Idea di sebalik Arkib adalah bahawa ia mengambil tangkapan skrin dari laman web yang berbeza dan kandungannya melalui web dan menjimatkannya dengan masa. Anda boleh memeriksa metadata dengan mudah atau menyemak salinan laman web yang diarkibkan.
- Navigasi ke Laman web rasmi Arkib dan masukkan alamat laman web di bar alamat yang terdapat di bahagian atas sepanjang dengan https juga.
- Sekarang, metadata akan muncul dari mana anda boleh mendapatkan idea mengenai tarikh terakhir yang dikemas kini atau anda boleh memilih pilihan untuk laman web yang diarkibkan juga.

Memeriksa kekerapan kemas kini di Archive.org
Kaedah 4: Membuat Makluman Google
Sekiranya anda ingin diberitahu secara langsung mengenai laman web apabila dikemas kini oleh pemilik atau pembangun, anda boleh memilih Google Alerts. Google Alerts adalah perkhidmatan yang membolehkan pengguna memeriksa perubahan kandungan. Ini biasanya berlaku ketika perayap Google merayapi laman web dan melihat kandungan tambahan ditambahkan. Kemudian, mereka akan memberitahu pengguna dengan menghantar e-mel ke alamat e-mel pengguna yang didaftarkan di Google Alerts. Perhatikan bahawa ini akan berlaku tidak memberikan tarikh terakhir yang diubah tetapi akan memberikan masa depan makluman sekiranya terdapat pengubahsuaian yang dilakukan.
- Navigasi ke Makluman Google rasmi Anda mungkin diminta untuk masuk ke dalam akaun, jadi pastikan anda melakukannya.
- Sekarang, anda harus membuat amaran untuk laman web. Masukkan alamat laman web di bar alamat di bahagian atas dan klik Buat Makluman .

Membuat Makluman Google untuk Laman Web
- Anda juga boleh mengklik Tunjukkan pilihan untuk membolehkan anda menukar tetapan lalai. Selepas anda membuat amaran, anda akan mendapat e-mel seperti yang terdapat di bawah mengenai kemas kini laman web. Anda boleh mengalih keluar amaran pada masa akan datang dengan mengalihkannya dari Google Alerts anda.

Makluman Google untuk Laman Web