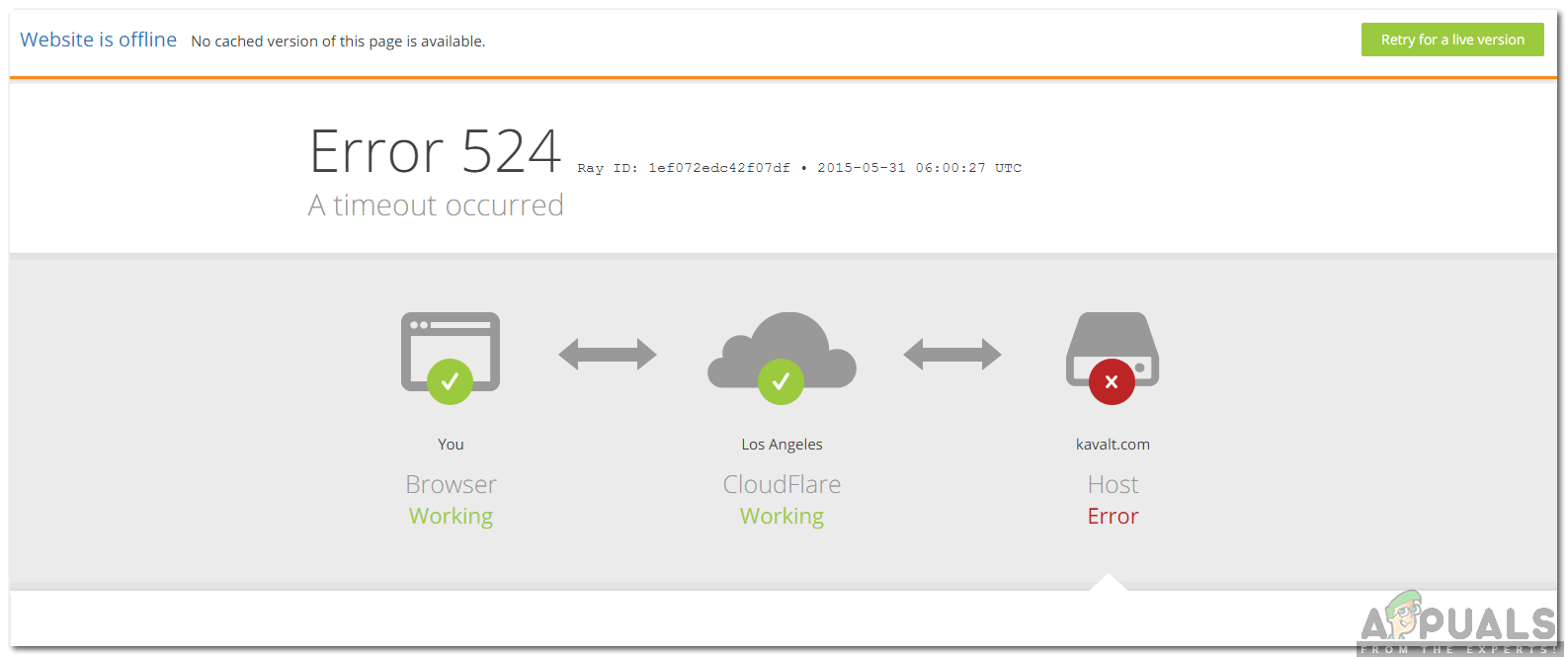
Peta Google adalah perkhidmatan pemetaan berasaskan web yang menyediakan kawasan geografi dan peta jalan untuk mana sahaja di dunia. Walau bagaimanapun, beberapa pemilik laman web mendapat kesalahan “ Halaman ini tidak dapat memuatkan peta Google dengan betul 'Bukannya memuatkan Peta Google. Kesalahan ini juga dapat ditunjukkan sebagai “ Halaman ini tidak memuat Peta Google dengan betul. Lihat konsol JavaScript untuk maklumat teknikal ”.

Alamak! Kesalahan berlaku - Halaman ini tidak memuatkan peta google dengan betul
Catatan: Penyelesaian ini disasarkan kepada pemilik laman web dan bukan pengguna konvensional.
Apa yang menyebabkan Peta Google tidak dimuat dengan betul?
Peta Google plugin akan berfungsi dengan baik tanpa sebarang kesalahan, tetapi keadaan telah berubah sejak beberapa tahun kebelakangan ini apabila Google mengubah peraturan mereka untuk laman web dengan peta yang disematkan. Pemilik laman web dapat membuat pekerjaan ini sebelumnya dengan hanya menggunakan kod tertanam tetapi sekarang mereka memerlukan kunci API agar Peta Google berfungsi dengan baik. Sekiranya anda sudah menambahkan Kunci API, anda boleh melihat tab ‘Inspect Element -> Console’ di Chrome untuk melihat sebab sebenar mengapa Google tidak membenarkan Peta di laman web anda. Ini mungkin disebabkan oleh kunci yang tidak betul, kunci disekat dll.
Tambahkan Kunci API Google ke dalam tetapan laman web anda
Untuk menjadikan Peta Google berfungsi untuk projek atau laman web anda, anda perlu membuat kunci API Google dan menambahkannya dalam tetapan laman web anda. Anda perlu log masuk ke Google Developers untuk membuat kunci dan menyelesaikan masalah lain.
Sekiranya anda memasukkan skrip untuk peta secara manual, maka seperti berikut dengan Kunci API anda sebagai ganti YOUR_API_KEY
tidak segerak menangguhkan src='https://maps.googleapis.com/maps/api/js?key=ANDA_API_KEY& panggil balik = initMap 'menaip='teks / javascript'> Oleh kerana WordPress adalah CMS paling popular di luar sana, dengan lebih daripada 172 juta laman web menggunakannya; kami akan menunjukkan langkah-langkah untuk WordPress sahaja.
- Pergi ke tetapan Plugin, mana yang anda gunakan untuk Peta Google dan semestinya ada pilihan untuk menambahkan Kunci API. Sekiranya tidak memilikinya, anda mungkin menggunakan plugin versi lama atau plugin yang ketinggalan zaman.

Pemalam API Google di WordPress
- Tetap terbuka tetapan untuk Kunci API pada anda Laman web WordPress .
- Pergi ke Pengurus Sumber Awan Google
- Log masuk ke Google jika belum log masuk
- Klik “ Buat Projek ', Namakan projek dan klik' Buat '

Membuat Projek
- Pergi ke API Pengaktifan Google laman sesawang.
- Klik “ Pilih Projek 'Di atas, kemudian pilih projek baru yang baru anda buat dan Teruskan
- Tekan “ Dayakan API dan Perkhidmatan '
- Carian untuk ' API JavaScript Peta Dan buka
- Kemudian tekan ' Aktifkan Butang

Mengaktifkan API untuk projek
- Klik menu Navigasi, pilih “ API & Perkhidmatan 'Dan pergi ke' Kelayakan '
- Klik drop down Buat kelayakan, dan pilih ' Kunci API '
Catatan : Anda boleh menjadikannya Kunci Terhad untuk mencegah penggunaan yang tidak dibenarkan jika anda mahu - Klik “ Tutup ”Kemudian klik pada Kekunci yang dibuat
- Pilih ' Perujuk HTTP Dalam sekatan Aplikasi
- Tambahkan URL laman web anda dan klik ' Jimat '
- Sekarang salin kunci, dan kembali ke laman WordPress

Membuat Kunci API untuk laman web
- Tatal ke bawah di bawah panel kiri dan pergi ke “ Tetapan '
- Anda akan mendapat pilihan untuk “ KUNCI API Google ', Buka dan tampal kunci di sana.
- Simpan tetapan, pergi ke halaman anda dan muat semula.
Catatan: Pastikan pengebilan anda telah diaktifkan kerana google hanya membenarkan kredit bernilai 300 $ atau penggunaan percuma selama 12 bulan (Mana-mana yang berkurang lebih cepat). Selepas itu, penagihan perlu disiapkan dan dilaksanakan.
2 minit membaca