Papan cerita pertama kali diperkenalkan kepada pembangun dalam rilis iOS 5. Mereka membuat masalah kepada pengembang untuk merancang antara muka setiap skrin dalam fail yang berbeza. Papan cerita membolehkan anda melihat mockup konsep aplikasi anda secara keseluruhan dan interaksi antara setiap skrin. Dengan menggunakan segmen, anda dapat mengatur bagaimana aplikasi akan beralih antara layar yang diberikan dan meneruskan data. Dalam tutorial ini, saya akan menunjukkan kepada anda cara membuat skrin masuk mudah untuk aplikasi.
Bermula
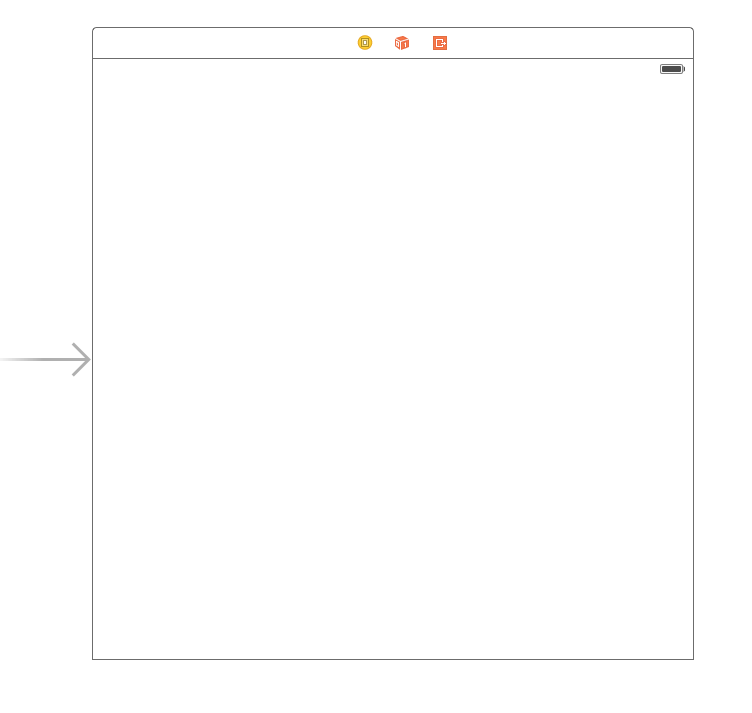
Perkara pertama yang ingin anda lakukan ialah membuat projek baru. Anda memerlukan aplikasi skrin tunggal baru yang menetapkan bahasa ke Swift dan peranti menjadi universal. Sekiranya anda menavigasi ke papan cerita, anda akan melihat pemandangan pengawal pandangan kosong. Anak panah di sebelah kiri pengawal pandangan menunjukkan bahawa ia adalah pengawal akar.

Untuk menambahkan label untuk nama pengguna dan kata laluan, anda perlu pergi ke kotak di kanan bawah skrin anda, pilih bulatan dengan kotak di dalamnya, dan seret dan lepaskan dua label pada pandangan anda. Dengan memilih pilihan pada bar sisi, anda boleh menentukan banyak parameter penting. Terlalu banyak yang perlu dikemukakan tetapi kebanyakannya jelas.

Dua perkara penting bagi kami ialah kotak pilihan tempat letak dan kemasukan teks selamat. Kami ingin menggunakan teks placeholder untuk memberi tahu pengguna apa maklumat yang diperlukan dari mereka dan entri selamat untuk menyembunyikan kata laluan pengguna daripada ditunjukkan. Setelah ini selesai, kita memerlukan butang untuk mencetuskan segue kita. Kita boleh menyeretnya dengan cara yang sama seperti bidang teks. Setelah anda memberi butang itu tajuk dan menyusun objek anda di skrin akan kelihatan seperti ini:

Sekarang skrin pertama aplikasi kami selesai, jadi kami perlu membuat yang lain untuk beralih ke. Lakukan ini dengan menyeret ke skrin pengawal paparan kedua. Untuk menghubungkan dua skrin, anda mesti melakukan dua perkara. Mula-mula anda perlu mengawal klik pada butang dan seret ke skrin baru yang anda tambahkan. Seterusnya anda perlu memilih bulatan antara dua pandangan. Anda perlu menukar pengecam kepada segue; untuk contoh ini saya akan menggunakan 'nextScreen'

Terakhir, kami akan meletakkan label di skrin baru supaya kami dapat melihat pengguna dan melihat apakah aplikasi kami berfungsi. Untuk dapat mengakses bidang dari papan cerita secara terprogram, kita perlu membuat outlet untuk mereka di kelas yang menggunakannya seperti:
kelas FirstScreen: UIViewController {
@IBOutlet lemah nama pengguna: UITextField!
@IBAction func loginButton (pengirim: AnyObject) {
perfromSegueWithIdentifier ('nextScreen', pengirim: diri)
}
}
kelas SecondScreen: UIViewController {
pengguna var: Rentetan!
@IBOutlet lemah nama pengguna: UILabel!
ganti pandangan funcDidload () {
nama pengguna.text = pengguna
}
}
Selepas ini, pastikan untuk memautkan objek dari papan cerita menggunakan penyemak sambungan setiap skrin. Kedai anda akan muncul dan anda boleh mengklik bulatan di sebelah kanan mereka untuk memautkannya.

Fungsi terakhir yang akan dilaksanakan adalah fungsi persiapanForSegue di kelas skrin pertama. Ini membolehkan anda meneruskan data ke paparan baru seperti:
ganti keseronokan readyForSegue (berikut: UIStoryboardFollow, sender: AnyObject?) {
jika segue.identifier == “nextScreen” {
biarkan destVC = terus.destinationViewController sebagai UIViewController
destVC.user = nama diri
}
}
Sekarang anda mempunyai pemahaman asas tentang cara menukar skrin dan menyampaikan data di antara keduanya. Ini akan memberi anda permulaan yang baik dalam membuat aplikasi berfungsi, pengaturcaraan yang senang!
2 minit membaca